营造画面的节奏感
反面:缺乏节奏的画面
如下图所示, 三块石头放在一起, 如果大小一致, 看起来就会觉得单调, 这就是节奏单一的表现

节奏也可以称为变化, 大小, 形状, 疏密, 明暗都可以称为节奏的一部分, 具有节奏感的画面看起来就会觉得舒适, 具有视觉重心
大小的变化

大小的对比可以很简单的营造画面的节奏感, 但是需要注意在分布大小比例时不要束缚手脚,对于绘画来说, 可以适当夸大对比,3:7和2:8是比较推荐的尺寸
下图是一个很好地例子: 角色的身体部位被适当的夸张比例, 营造出了很好地节奏感

这种大小对比在卡通角色身上表现得会更加明显
形状的变化
除了在大小上做出变化以外, 物理的形状也应该多种多样

疏密的变化
疏密一般来说可以指细节的分布, 举例来说, 如果一幅画面全是细节, 没有一个视觉重心, 那么就会让人产生疲劳的感觉, 所以有的时候一味的加细节并不是很好地选择, 适当选择细节的分布既可以减轻整体的工作量, 又可以使画面更上一层

细节的疏密在很大程度上与明暗关系有关, 过暗或者过亮的地方细节会丢失, 而中性灰的地方保留了最多的物体细节


结合以上的案例分析
看下面这张图

下面涂黑的地方差不多是每个物体的大小面积, 可以看出, 中间的主体建筑在画面中占据了绝大部分的画面, 而剩下的远处的高楼大小分布也错落有致, 这样的分布就使得整体的画面看起来和谐, 并且具有一个视觉中心

接着看下图红笔圈出的地方, 可以看出全图中的整体形状分布错落有致, 基本上是三种几何形状的穿插, 这样的好处就是不会让人觉得画面单调

在整体细节分布方面, 主体建筑占据了绝大部分细节, 虽然这是张草图, 但是任然可以看出主要细节是分布在视觉中心上的, 远处或者暗处的物体细节应该尽量减少, 在渲染阶段, 也许我们会得到一张全图细节都非常高的图, 那在后期阶段就需要手动去降低某些地方的细节

总结:忌讳重复,需要有一定的变化
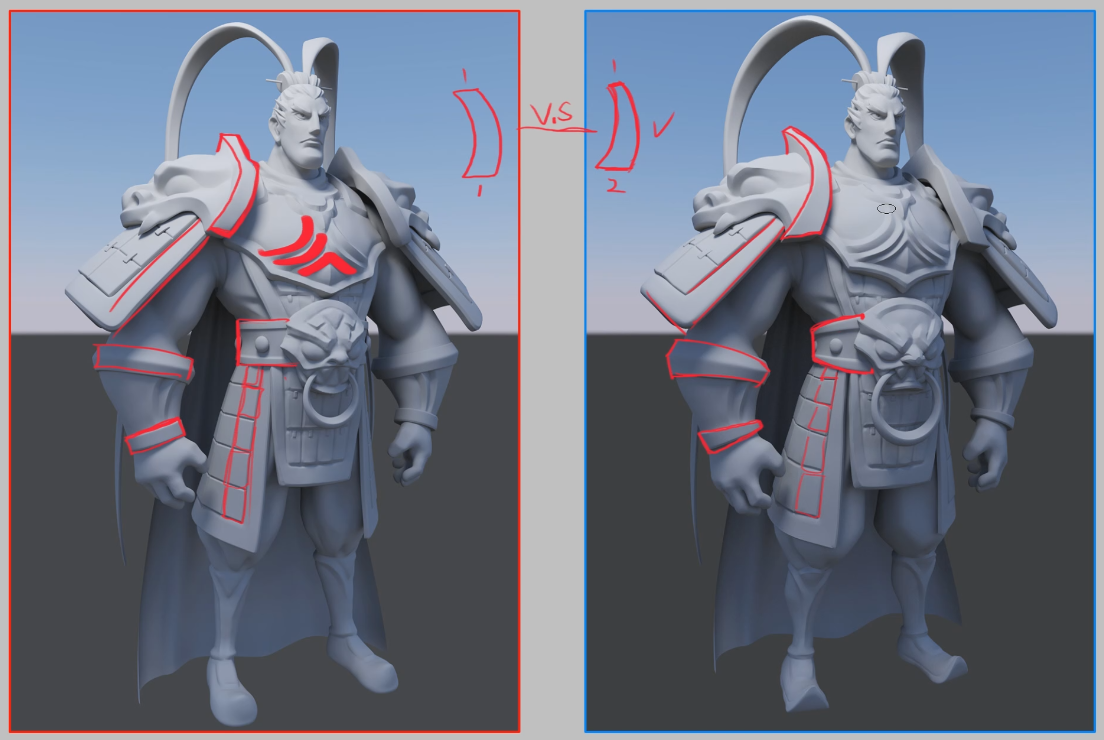
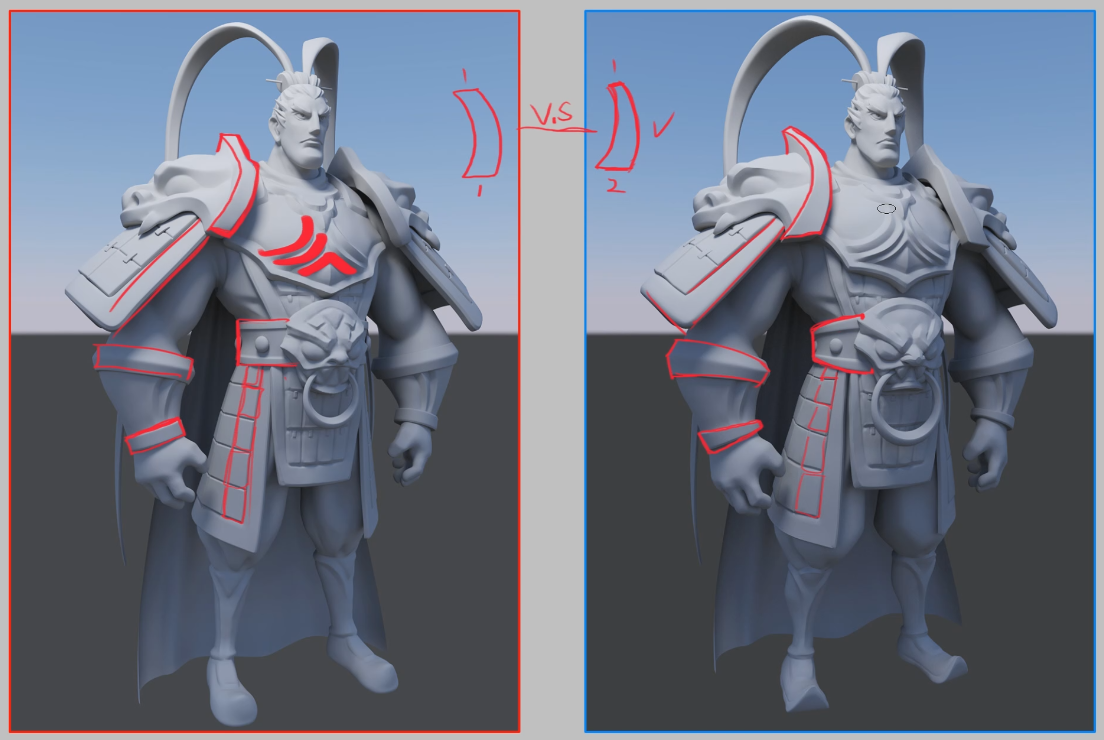
节奏变化在建模中的具体表现(以卡通为例)


上图是节奏变化理论在卡通造型中的一种体现(也许是卡通特色), 人物的肩甲及手环腰带等常规来说是粗细相等的物体在实际建模的时候变成了粗细不一的样子, 在一些不需要特别写实的动画上, 这样做能显著加强画面的动感.
营造画面和力量感
力量感的表现
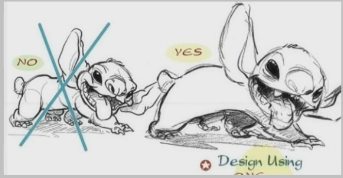
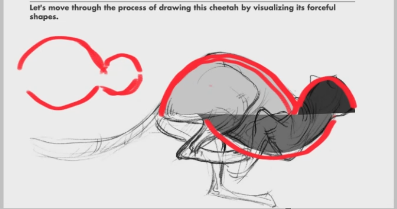
观察迪士尼的动画

如上图中的史迪奇, 右边的史迪奇明显看起来更加具有动感, 这是因为左边的史迪奇相比拥有了更多的曲线变化, 简而言之就是没有"大曲线", 或者说, 原有曲线的力量感被多余的曲线给"打断了"
也就是说: 直线具有力量感,太多的曲线让力量感缺失
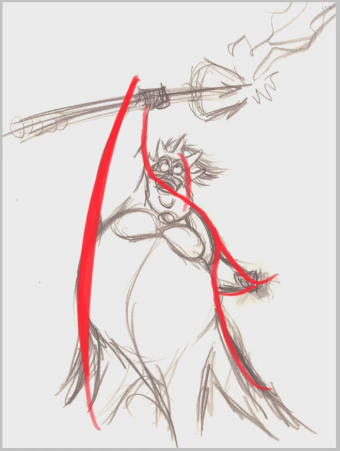
看下面这张草图

从身体两边的对比来看, 一遍是干净的C型曲线, 一边有着更多的弯折, 就形成了一种力量感的对比
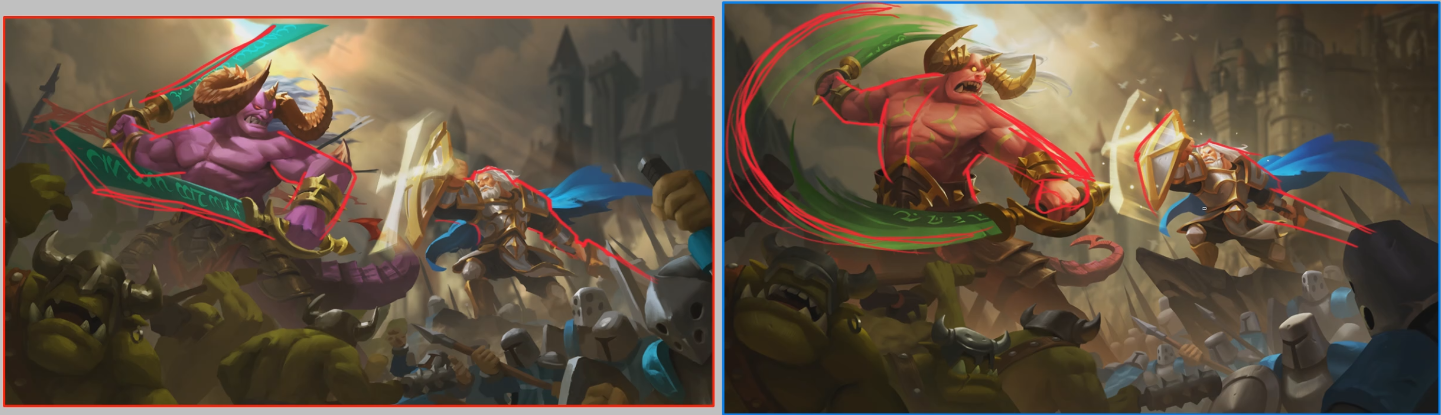
再看下面这两张图
相比左图, 右图主要修改了刀和身体的曲线, 马上就使兽人挥刀的姿势更具有力量感

曲线的表达手法
虽说干净的曲线会让画面更具力量感, 但我们仍然需要注意一些曲线排布的误区
典型来说, 首要规避的就是下图左边所示的所谓"葫芦形"曲线, 表现时可以让两条曲线错开, 画面就会和谐很多

在另一方面, 直线和曲线的对比就会比较舒适, 如下图雕像少女左边身体的曲线便和右边形成了鲜明的对比

画面重量的分布
画面中, 重量的分布是很重要的手法, 画面的重量分布和视觉的平衡和整体画面给人的感觉都有关系
在感觉上, 如果画面整体的视觉重心偏下,就会给人稳定的感觉, 相反, 提高重心有时候会有一种敏捷的感觉(某些情况)
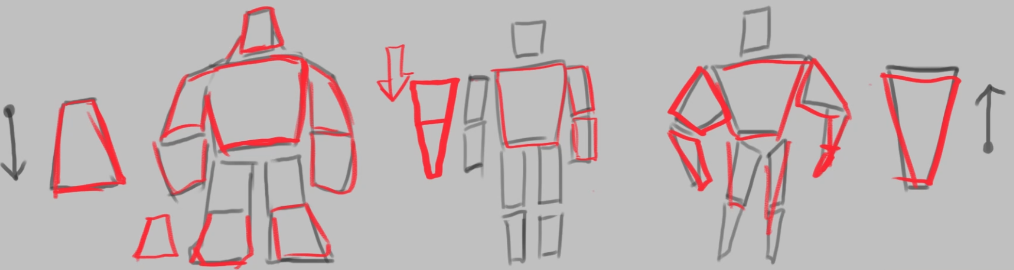
例如, 在人体体块的分布上, 使用重量分布的原则就可以很轻易塑造出角色给人的感觉

下面是一个直观的例子